Don’t miss OpenAI, Chevron, Nvidia, Kaiser Permanente, and Capital One leaders only at VentureBeat Transform 2024. Gain essential insights about GenAI and expand your network at this exclusive three day event. Learn More
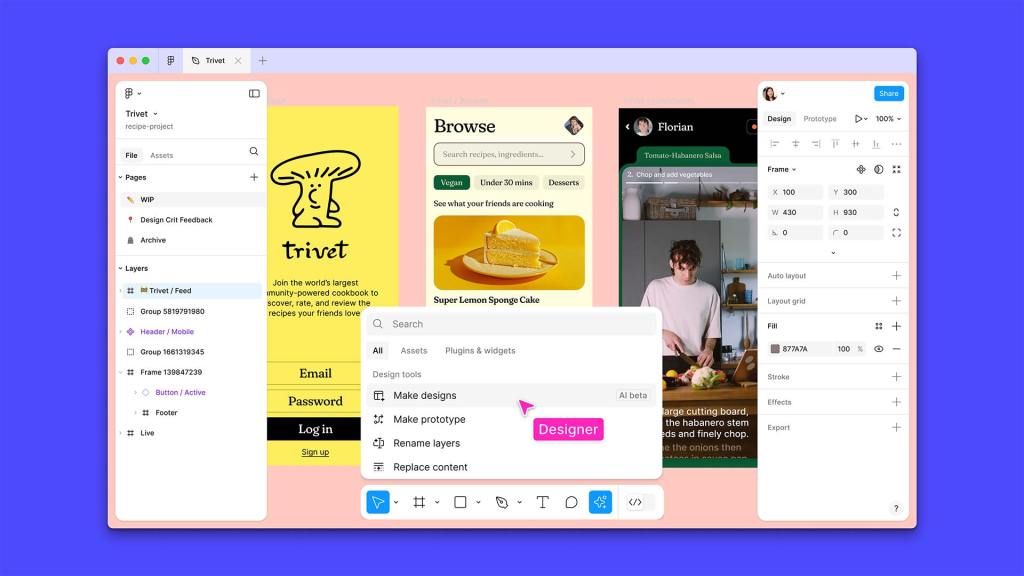
Figma has introduced native AI features to its design tool to accelerate workflows and enable teams to build high-quality software. Available now as part of a limited beta, Figma AI can generate design drafts using a single prompt, help designers explore different perspectives to express a vision, enable rapid prototyping and iterating, and more. It’s part of the company’s move to reposition Figma from a design tool to a product development platform to stay competitive against its one-time suitor, Adobe.
“In a world where more software is being created and reimagined because of AI, designing and building products is everyone’s business,” Dylan Field, Figma co-founder and chief executive said. “From AI tools that elevate professional designers to developer tools that create stronger connections between design and code, Figma wants to make it possible for teams to go from idea to product—all in one place.”
What’s included with Figma AI
Figma is no stranger to using artificial intelligence. In 2023, it baked the technology into its FigJam whiteboarding tool to help users visualize ideas and plans quickly, suggest best practices, and automate tedious tasks. Figma AI sets out to accomplish something similar but specifically for product designers. The company claims its new AI can “elevate the work of professional designers by automating rote, repetitive tasks while making it easier for non-designers to visualize their feedback and ideas for their designer peers.”
So, what do you get with Figma AI?
Countdown to VB Transform 2024
Join enterprise leaders in San Francisco from July 9 to 11 for our flagship AI event. Connect with peers, explore the opportunities and challenges of Generative AI, and learn how to integrate AI applications into your industry. Register Now
- Design creation: Using a text prompt, create mobile and web UI mockups with different styles and layouts
- Visual search: Using a frame, image or screenshot, users can parse through their team’s work to find the exact design they’re looking for or to derive inspiration from
- Name layering: Contextually rename and organize all the layers in a file with a single click
- AI-powered prototyping: Wire static mockups into a working prototype automatically
- Automate tedious tasks: Using AI actions, add realistic text, translate, adjust the tone, make images, remove image backgrounds and more
The visual search feature is perhaps notable, as it’ll be helpful for designers who work with large teams. Instead of relying on a file name, Figma users could cite a specific video frame, JPEG, or screenshot to identify the creative asset they’re looking for. Suppose a key stakeholder approves a mockup, but the designer is unavailable. In that case, another designer or developer can prompt Figma AI to find it, reducing potential obstacles that may typically prevent projects from moving forward.
Figma’s visual search resembles how Google Lens or Pinterest Lens works. Users click on an icon, upload an image, select an area on their canvas, or enter a text query. Figma will identify visually similar designs from all the team files they can access. This search capability will expand to include files and assets from the Figma community directly within the editor and will include proper attribution.
While in beta, Figma AI will be free to use, though that will change when it becomes generally available. In addition, Figma’s AI search features will be available for subscribers of the platform’s Pro, Organization and Enterprise tiers. Everything else is available to all plans. However, there is one crucial caveat: Team administrators must enable access before anyone can use Figma AI.
Can Figma avoid Adobe’s AI pitfalls?
Figma AI’s arrival follows some bad publicity Adobe has faced this month. The company faced intense backlash after users complained that language in the Photoshop maker’s recent Terms of Service gave Adobe rights to review content uploaded to its platform. There was also concern that such work was being used to train its Firefly AI models. Adobe disputed these claims and again changed its Terms of Service to quell the controversy. It reiterates that customer content is not used “to train any generative AI tools.”
There doesn’t appear to be anything in Figma’s Terms of Services that suggests the company will run afoul of users like its competitor. Still, observers will likely pay close attention to see if design work is used to train Figma AI’s models.
In a blog post, Kris Rasmussen, Figma’s Chief Technology Officer, states that all of the generative AI features launching with Figma AI are from third-party, out-of-the-box AI models. He declares that no private Figma files or customer data was used in training and the technology’s visual and asset search was fine-tuned using public, free Community files.
Rasmussen emphasizes that administrators will maintain control over their team’s content data and can choose whether or not to use it for training. “Sharing your customer content with Figma for AI training is optional and your team’s setting preference will go into effect on August 15, 2024. If an admin turns off content training after that, new content and edits will not be used to train AI,” he writes.
By default, those on Figma’s Starter and Professional plans will be opted in but can opt-out. However, Organization and Enterprise plan subscribers are initially opted out.
Figma AI’s announcement is only one of several announcements at Figma’s Config 2024 conference. The company is also launching Figma Slides, a Google Slides and Microsoft PowerPoint rival, and two new developer tools.

Figma Slides is designed to help designers collaborate with team members to craft interactive presentations. It capitalizes on a long-existing trend in Figma. The company says, “Approximately 3.5 million slide files were designed in Figma last year, but many of these decks are being exported and presented in other tools because Figma was not purpose-built to deliver presentations.”
That has now changed with Figma Slides. Anyone can design and create presentations, leveraging Figma designs and prototypes or AI to help craft the proper narrative (e.g., adjusting the writing tone, rewriting or shortening text, generating and editing images, and more) and ensuring that the finished presentation facilitates a two-way conversation.
Figma Slides is available in open beta today for free, but it will transition to a paid feature when the app becomes generally available. Administrators must enable the AI features first before they can be used within Figma Slides, and users must have a Figma Design license before they can use the design mode.
For developers, Figma is adding two new features to bring designers and programmers closer together and increase clarity between the two workflows. The first is a “Ready for Dev” view offering improved design statuses and notifications to help users stay abreast of changes and featuring a focus view for inspection. The second is called Code Connect, surfacing the component code from design systems or a supported UI Kit instead of using auto-generated code. Both of these tools are now generally available.
Source link